Context
Pinwheel is a smart phone for kids from 6 to 12 with all tools and no toys, and parents can control the usage of the phone on the caregiver admin portal end.What I focused on was creating a playful and fun experience for the kids with their phones within the restriction and concepts of Pinwheel phone.
During the summer internship, I worked closely with a team that consists of designers, marketers, product managers, and engineers to build solid product for the formal release of Pinwheel phone by the end of 2020.
Learn more about Pinwheel:
https://pinwheel.com/
During the summer internship, I worked closely with a team that consists of designers, marketers, product managers, and engineers to build solid product for the formal release of Pinwheel phone by the end of 2020.
Learn more about Pinwheel:
https://pinwheel.com/
My Roles
Total Duration: 10 weeks
System: Android
Design Tools: Adobe XD, Illustrator, Photoshop
Skills Applied: Product Design, UX/UI Design, Graphic Design, User Research, Prototyping
Projects:
• Update the operation system design
• Task and rewards feature
• Onboarding experiences for 6-11 and 11+ kids
• Usability tests with kids
• The weather feature on landing page
• The journal app in the system
• App usage statistics and analysis
System: Android
Design Tools: Adobe XD, Illustrator, Photoshop
Skills Applied: Product Design, UX/UI Design, Graphic Design, User Research, Prototyping
Projects:
• Update the operation system design
• Task and rewards feature
• Onboarding experiences for 6-11 and 11+ kids
• Usability tests with kids
• The weather feature on landing page
• The journal app in the system
• App usage statistics and analysis
Challenge
Add Playfulness to Pinwheel OS by re-designing OS and adding features
While parents can control the phone usage and accessible apps in different modes they set for the kids, what I've been working on is to give more "KIDS' POWER", which gives kids more fun while they are using Pinwheel phone.
User Persona
Lena
Lena is an 8-years-old girl who lives in Austin, Texas. Her parents divorced 2 years ago and she is living with her mom currently. Lena's mom has a busy job at a local firm, but she still wants to track how Lena is doing. Lena understands that mom is worried about smart phone addiction, but she still wants a phone to contact with her family and friends and to explore different apps.
Solution 1
Task and Rewards Feature
Let kids earning points by finishing tasks
While parents can control the phone usage and accessible apps in different modes they set for the kids, what I've been working on is to give more "KIDS' POWER", which gives kids more fun while they are using Pinwheel phone.
Information architecture of the tasks and rewards feature
During the iterations, I changed the countdown icon to a sand glass and stopwatch style to emphasize more on the due time. And I removed bonus points for each task and only give the points when a set of tasks are all finished to encourage the kids to finish tasks without preferences and to encourage them to finish a "streak", which means finishing tasks in a line to get more points. Overall, I combined the tasks and rewards feature to the same card because they are related closely and seeing rewards can encourage the kids to finish tasks as well.
* Different screen sizes because of hardware changes.
How It Works?
STEP 1: Tap on the task when finished:
• Celebrate each success by colorful confetti
• Pinwheel progress bar to check progress
STEP 2: Get rewards points to hit a steak:
• Get bonus points
• Accumulate stars to reach higher streak goal
STEP 3: Redeem screen time or wishlist by points:
• App screen time needs to be approved by caregivers
• Wishlist is added by both sizes, but needs to be approved when added by kids
• An awaiting secret reward to encourage action
Solution 2
Onboarding Experience for Kids
A fun training of how to use Pinwheel phone
Onboarding kids is different from onboarding adults. They only care about something that is fun, and lose concentration relatively quickly. What I aim to design is something that can keep the kids engaging all the way.
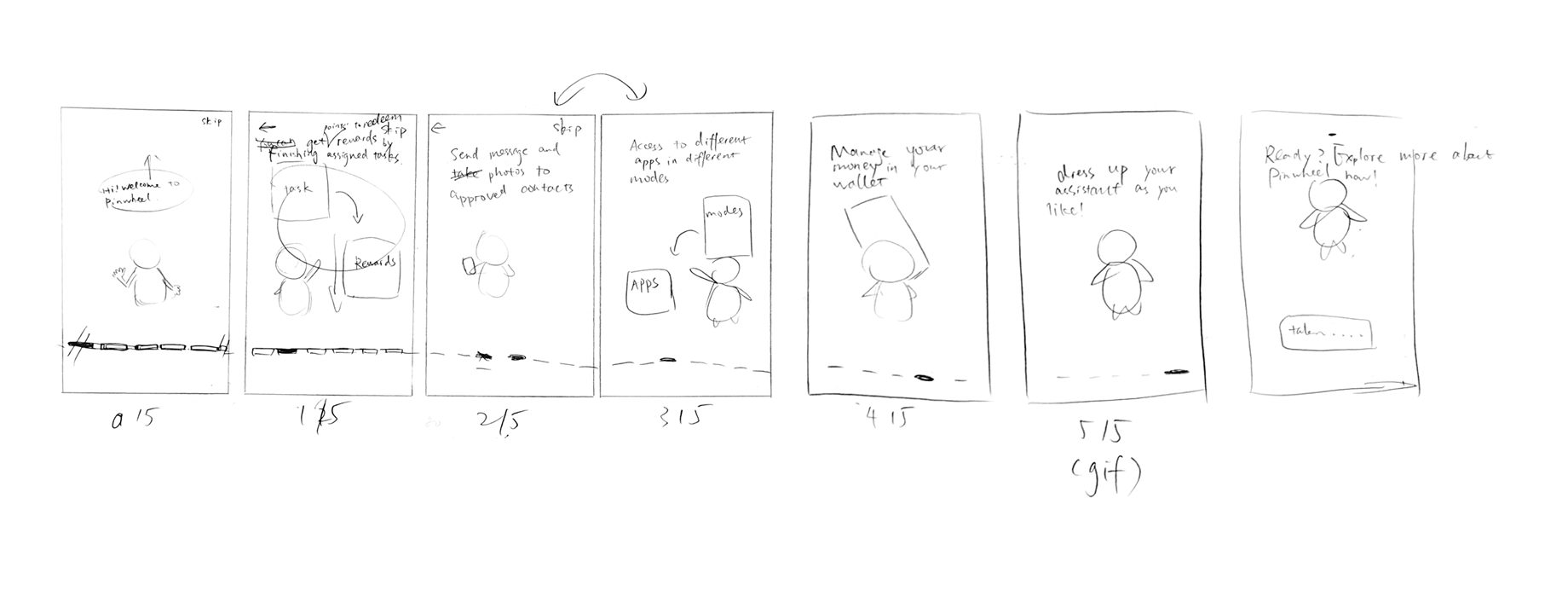
Kid's Onboarding Flow
What Kids Love About
During the usability test, kids from 6 to 11 all showed love towards the dressing up part in the onboarding experience.
"My favorite part was dressing up. It's fun!"
- Violet (6 years old)
Onboarding For Older Kids
Pinwheel's user group ranges from 6 to 13, during which period kids grow up rapidly. So what works for a 6 years old may not work for 13 years old. During the usability test with the original onboarding screens, some older kids had negative feedback due to the length of the onboarding experience. So I designed a set of more adult friendly onboarding screens for those older kids.
"(The original onboarding screens was) Too long for me."
- Evelyn (11 years old)
Solution 3
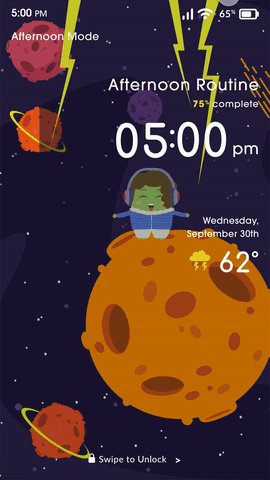
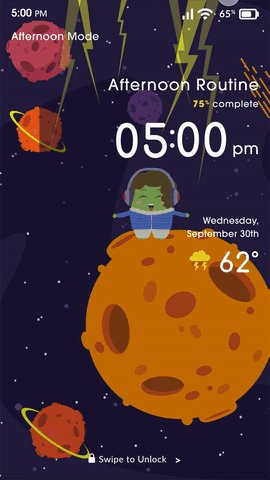
Weather Feature
A fun way to learn and engage
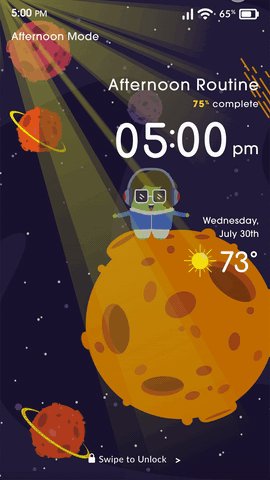
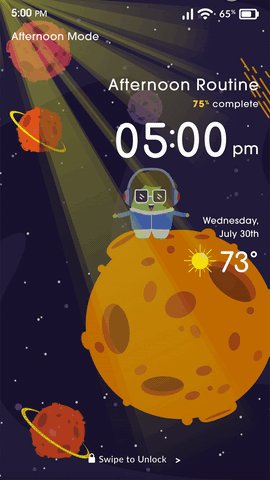
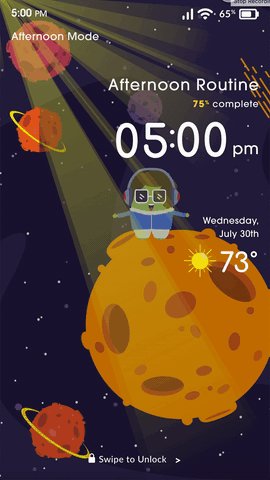
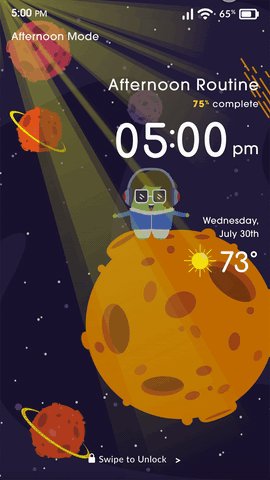
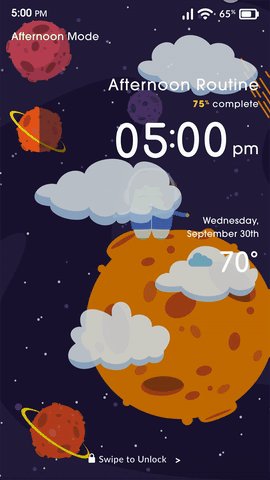
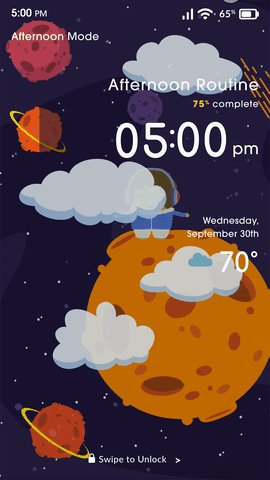
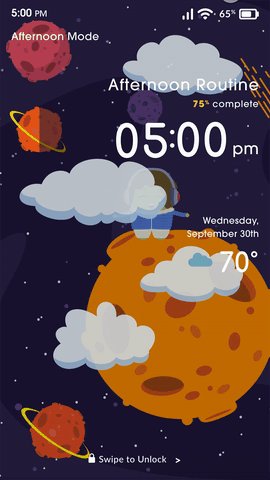
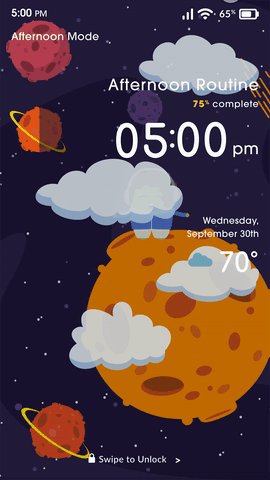
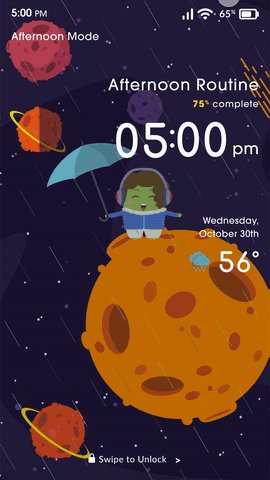
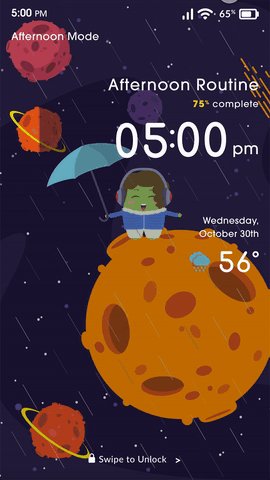
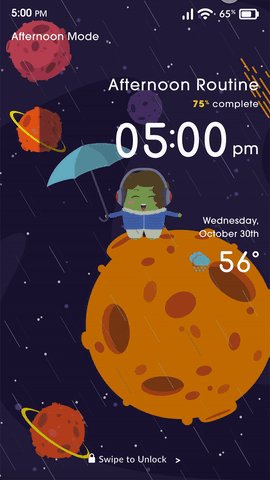
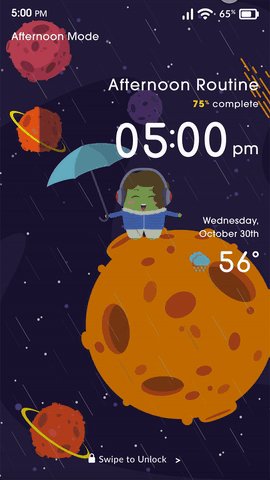
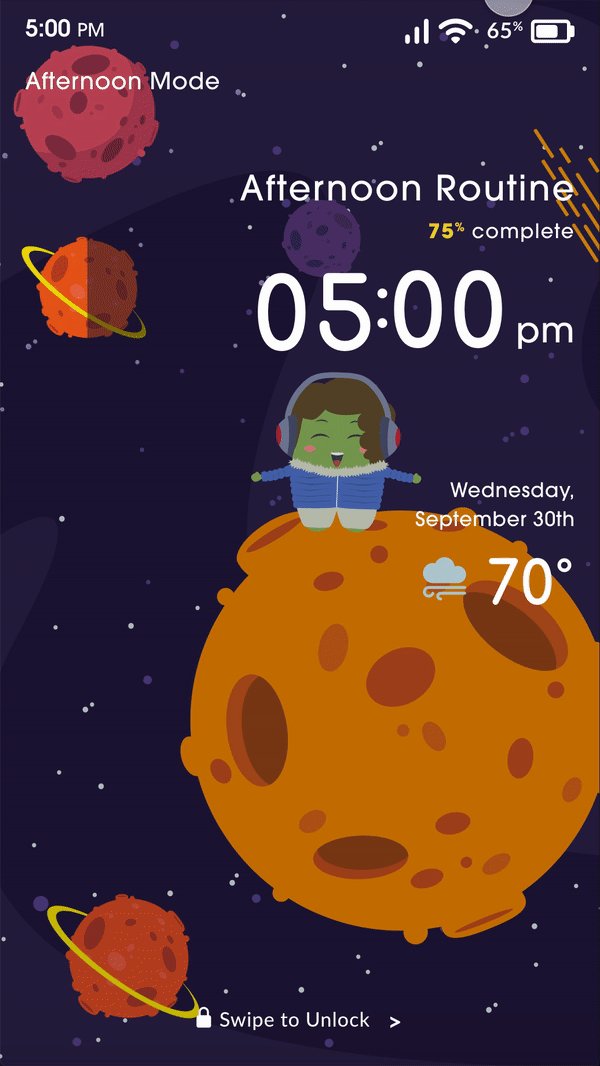
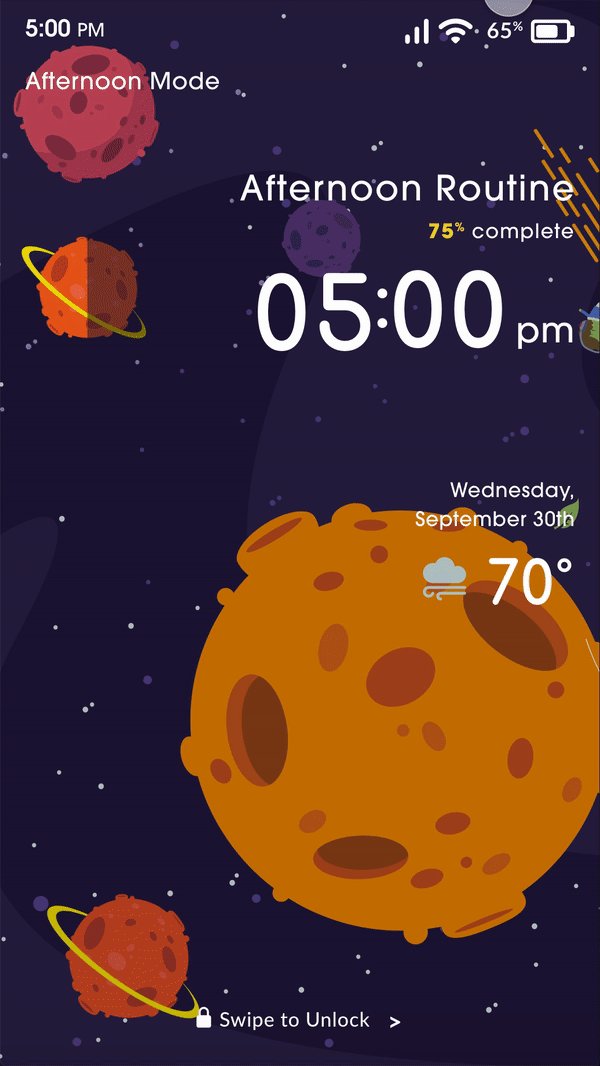
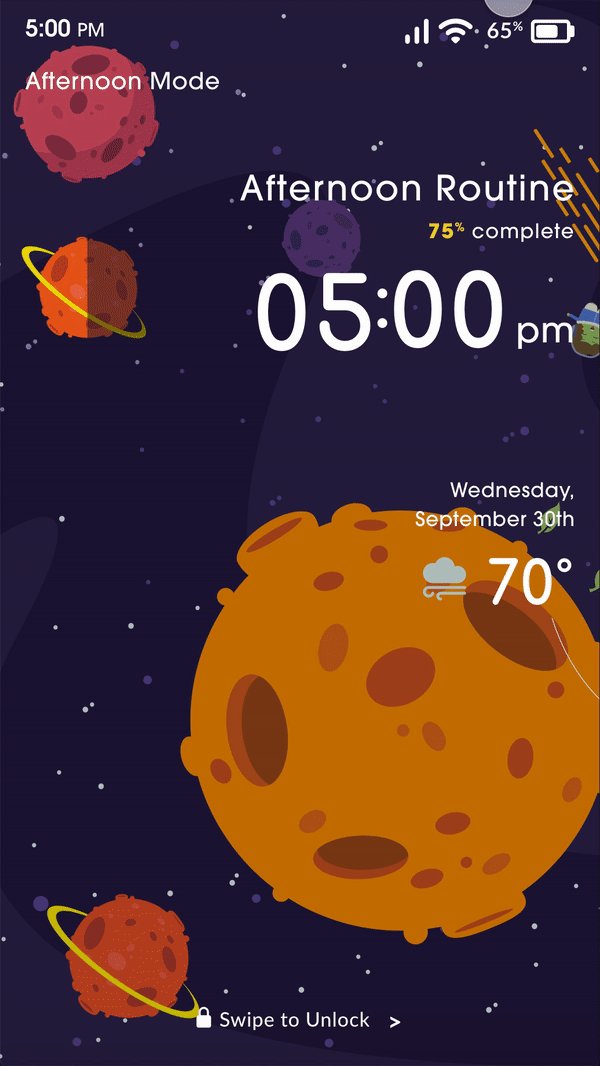
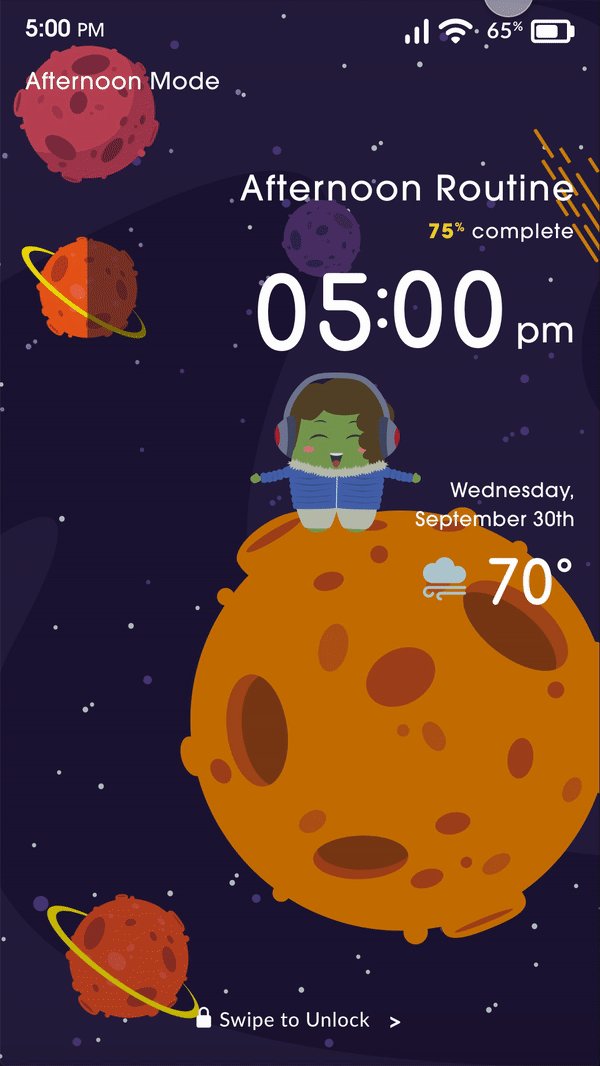
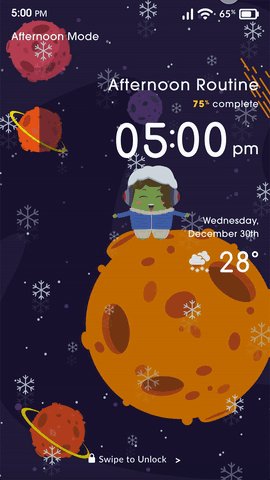
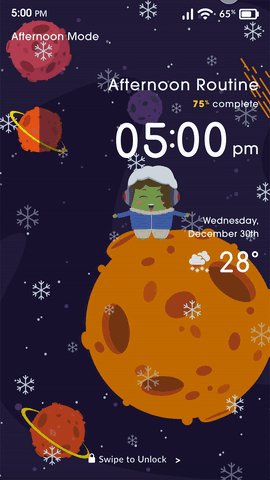
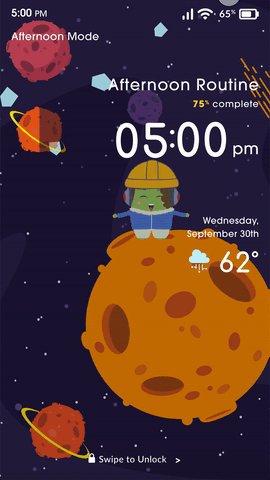
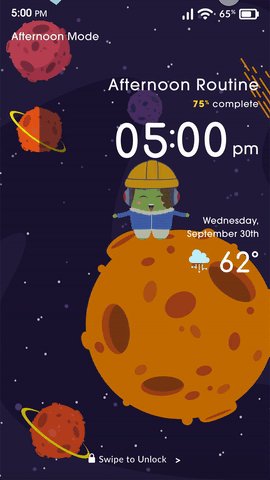
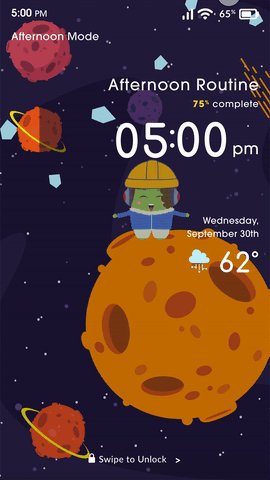
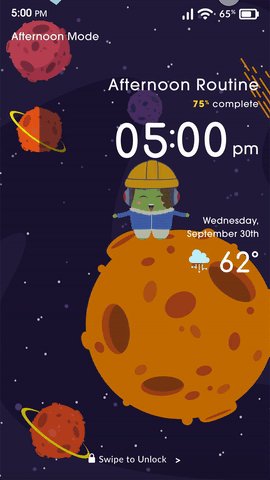
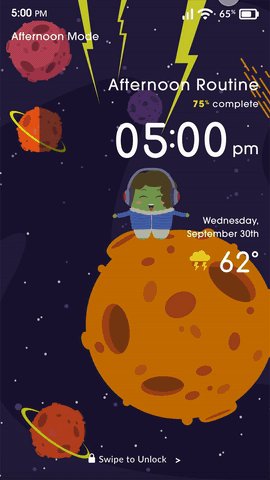
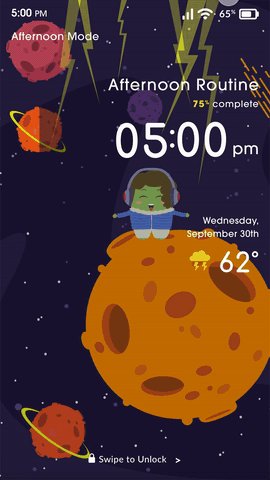
According to the research we did, kids are extremely interested in things such as numbers, time, weather. So I added some animated weather animation to the locked homepage screen in order to:
1. Help kids learn about nature
2. Help kids check phone regularly and not miss any important messages/tasks
1. Help kids learn about nature
2. Help kids check phone regularly and not miss any important messages/tasks

Sunny

Cloudy

Rainy

Windy

Snowy

Hailing

Storm
Design Process
Agile Process in Startup
Communication is the key to success
During the internship, I've learned how to let my design speak for itself through tons of communication in an agile process. I had daily meeting with the other designer who was in charge of the parents' portal, and daily stand-ups with managers to make design decisions together. Since the research part was already done by the company, I did not focus too much on that. But several rounds of user interviews and usability tests were operated in order to make better iterations.
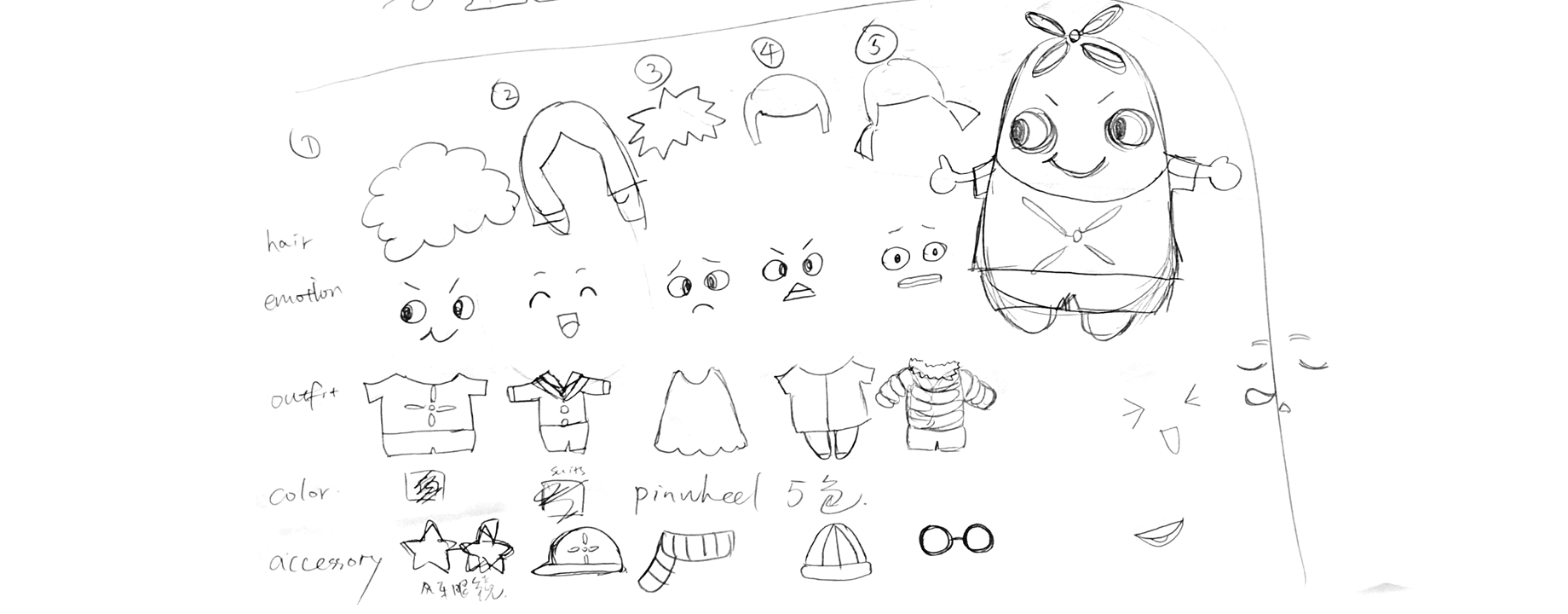
Sketches




Wireframe
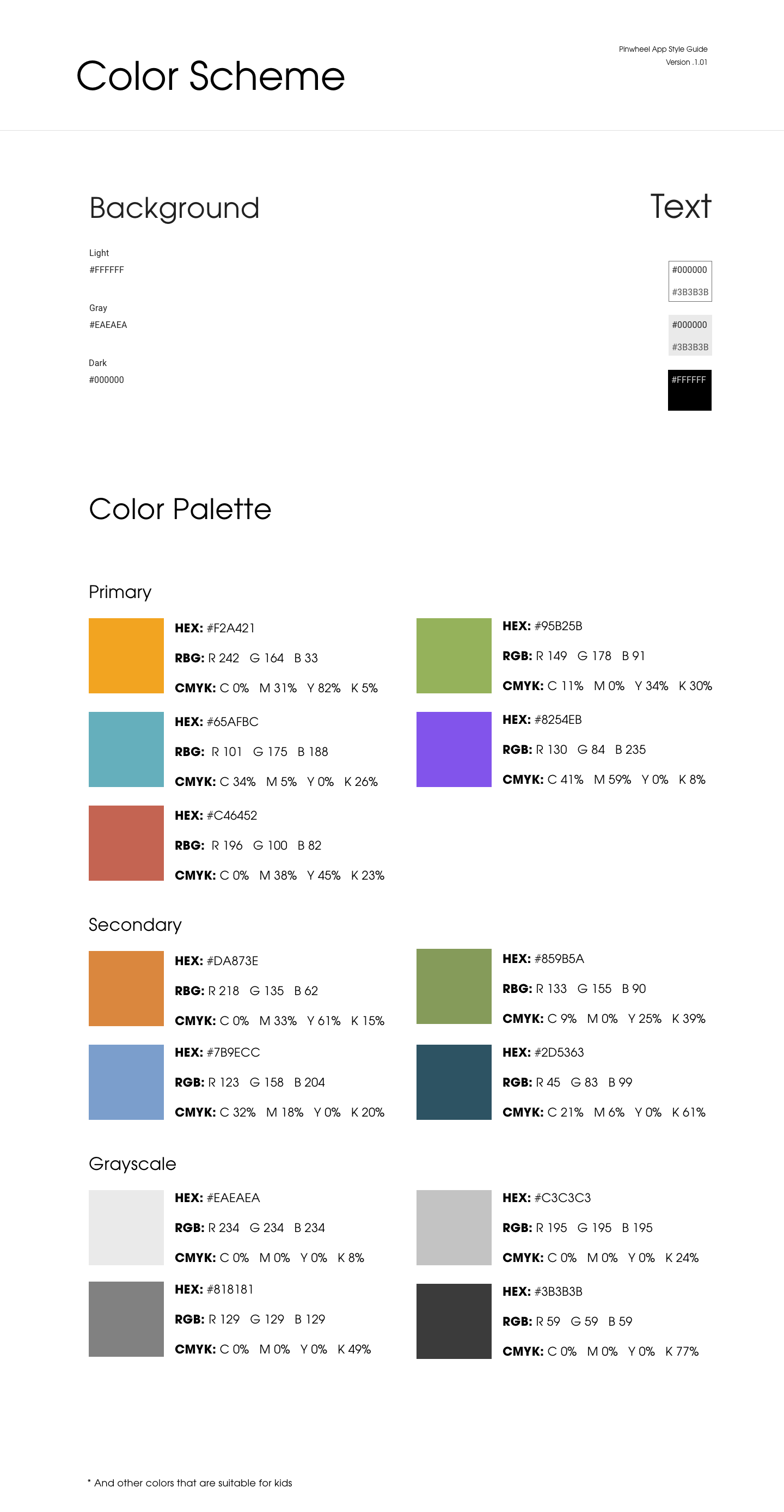
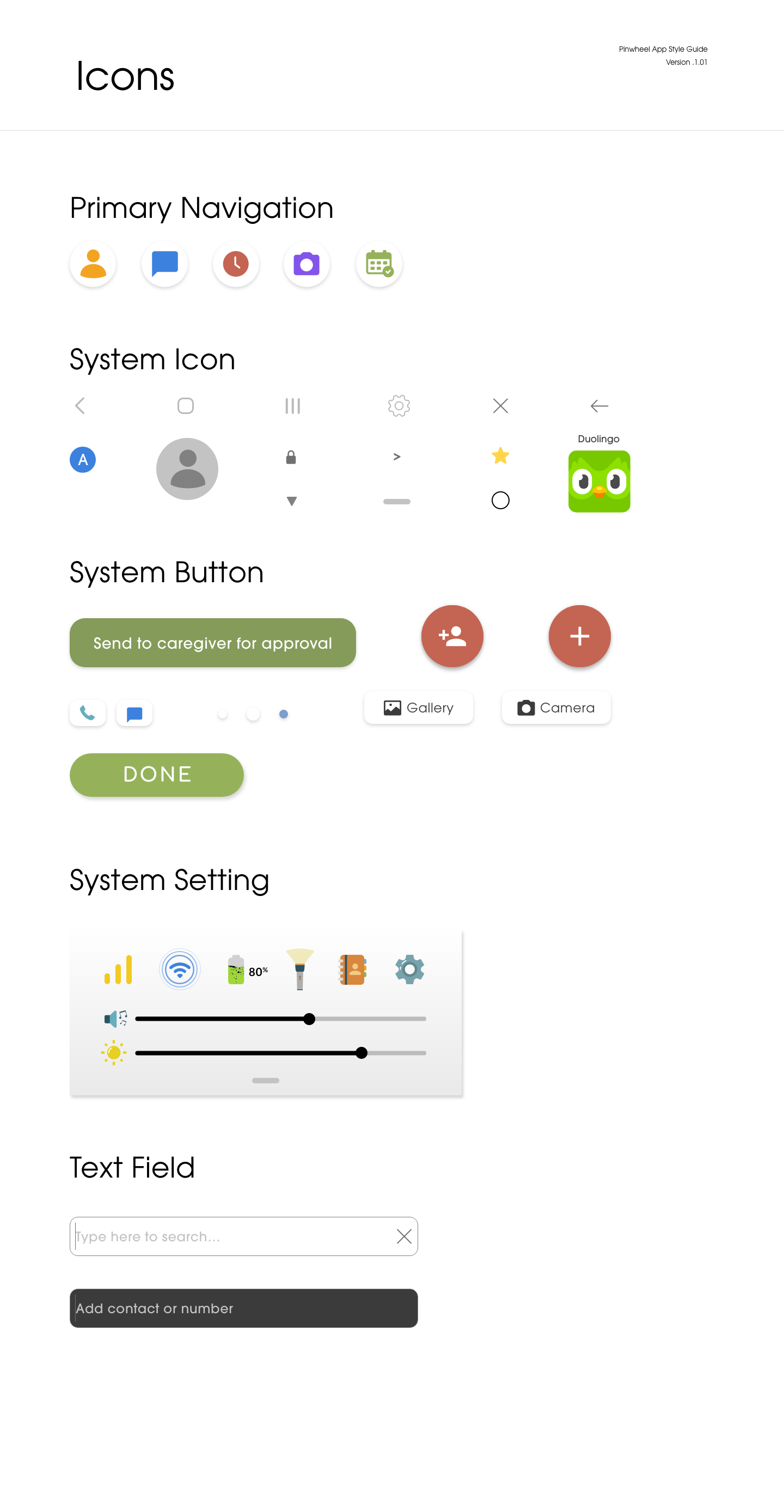
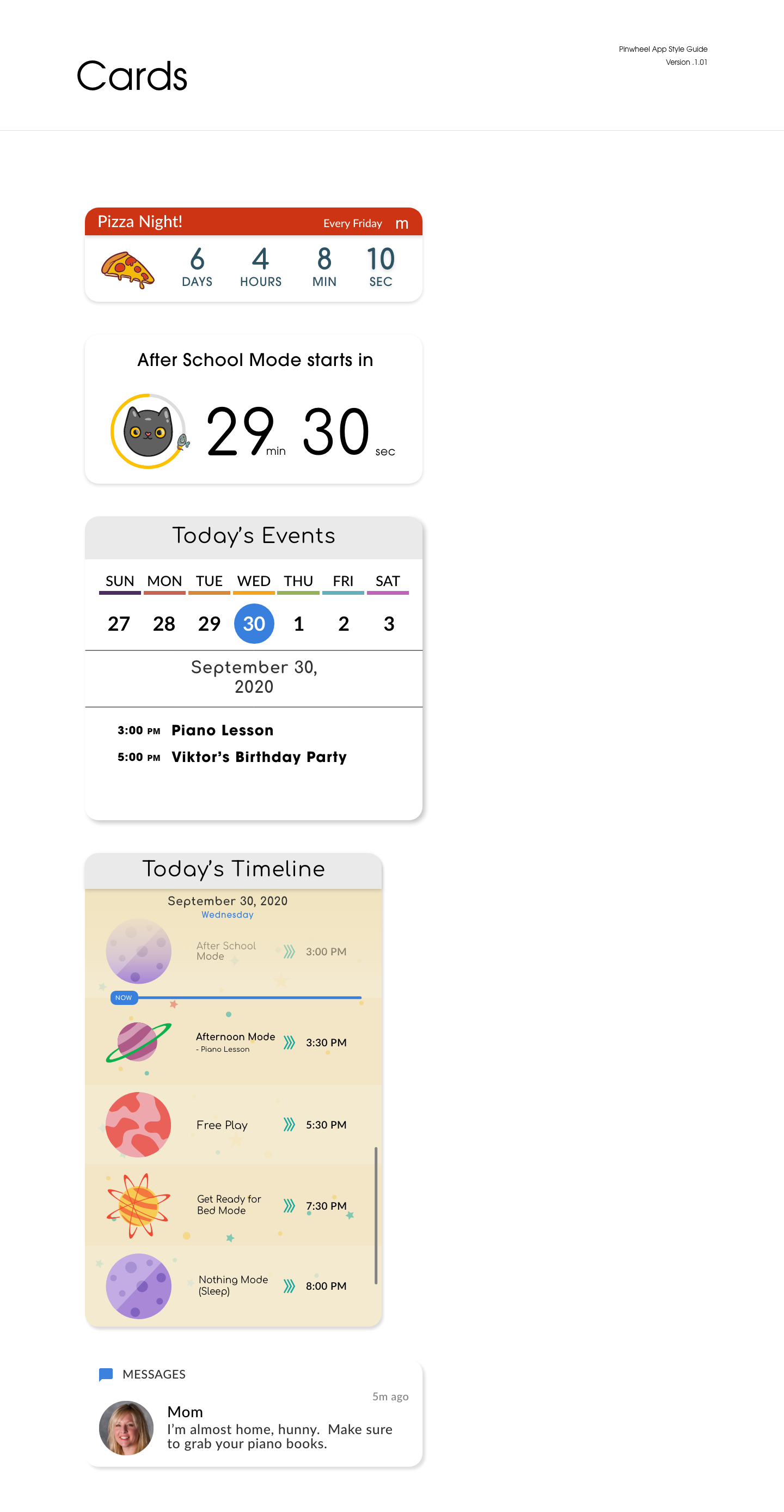
Style Guides

Style - Typography

Style - Color

Style - Icons

Style - Cards
Outcome
A seamless and fun smart phone for kids
By re-designing OS and adding features
The new design is still under engineering process, but by adding interaction animations, offering an assistant for the kids, and giving rewards to them, the kids enjoy Pinwheel phone more than ever. After several rounds of iteration, the last round of usability test with the onboarding experience shortened from 20 minutes to 15 minutes, and questions raised by the kids were also reduced. The new Pinwheel phone will be on the market by the end of 2020, and I am looking forward to seeing how kids enjoy it!